Fragmentierte Ökosysteme und dezentrale Teamstrukturen erschweren ein konsistentes Markenerlebnis. Die perfekte Lösung hierfür sind Design Systeme. Sie schaffen eine gemeinsame Basis und ein gemeinsames Verständnis.
Ein Design System ist kein Projekt
Es ist ein Produkt, das hilft Produkte zu bauen. Es besteht im Kern aus einer Sammlung von Bausteinen und Richtlinien, die die einheitliche Gestaltung von Produkten und Nutzererfahrungen gewährleisten.

Das Chaos beherrschbar machen
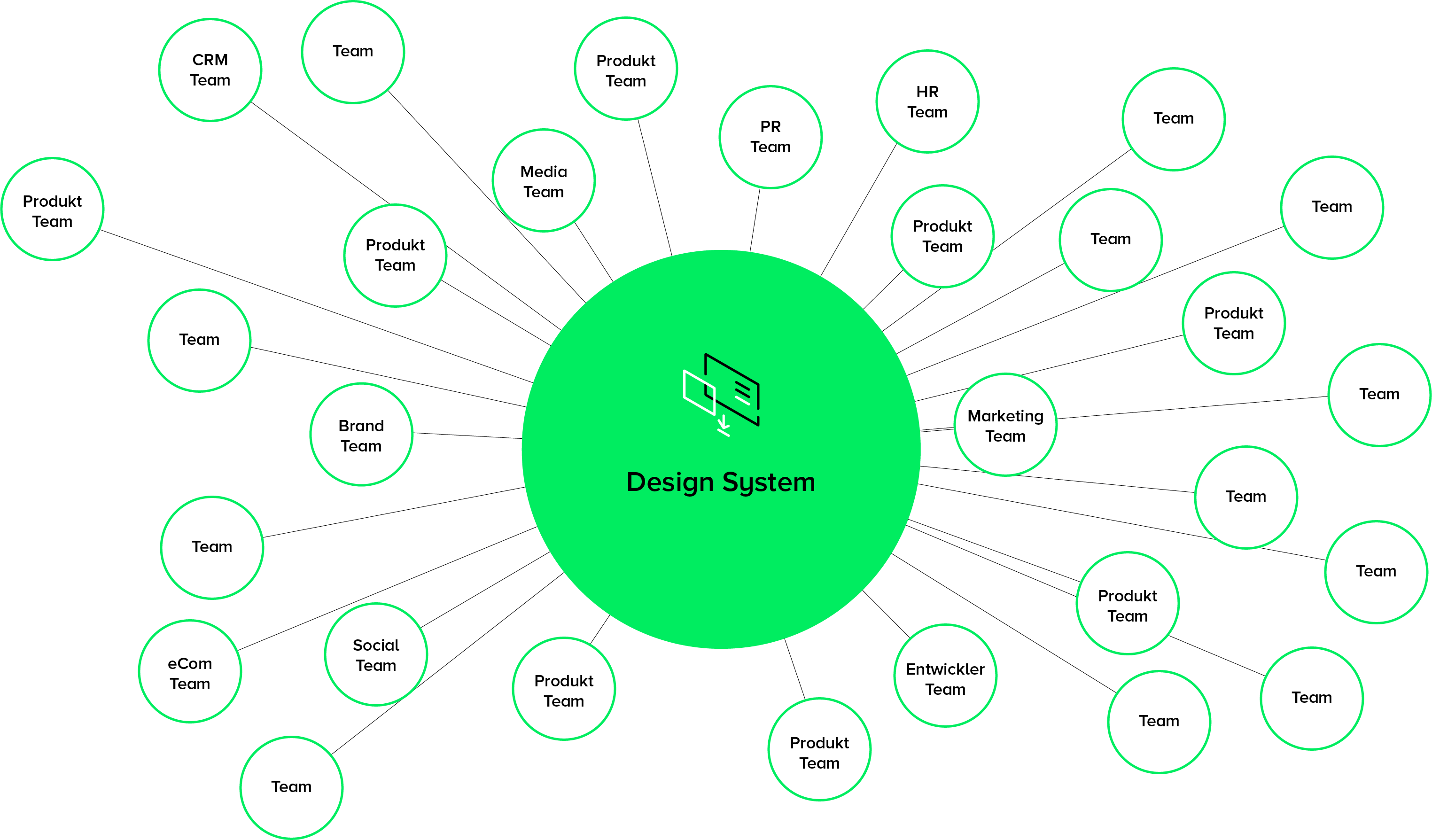
Kein Design System, kein konsistentes Markenerlebnis. Ein Design System ist eine Sammlung von Standards, um Human Brand Experiences in großem Maßstab zu schaffen, indem es Effizienz ermöglicht und gleichzeitig eine gemeinsame Sprache, visuelle Konsistenz und ganzheitliche Kundenerlebnisse über das gesamte Ökosystem hinweg schafft.
![]()
Design Systeme sind nicht neu. Neu ist die Art und Weise, wie wir sie auf unsere Arbeit anwenden.
In unserem Ansatz eines Design Systems ist dieses elementarer Bestandteil unseres Brand Frameworks. Es übersetzt Markenwerte in touchpointübergreifende Prinzipien, Regeln und Komponenten.
Unser Ansatz besteht aus vier wichtigen Teilen:
- Guidelines
- Design Libraries
- Components System
- Governance & Processes
Dabei unterscheiden wir zwischen Konstanten über alle Touchpoins hinweg und spezifischen Variablen, die je nach den jeweiligen Anforderungen angepasst werden.

SYZYGY Brand Framework
Unterschied zwischen Design Systemen und Styleguides
Obwohl beide Begriffe oft synonym verwendet werden, sind Design Systeme ganzheitlicher und umfassen auch Design Libraries und Komponenten. Ein Styleguide stellt dagegen eine Untergruppe dar, die sich in erster Linie auf Regeln und Prinzipien konzentriert.

Keine Angst vor Komplexität
Design Systeme lassen sich mit dem Atomic Design Ansatz easy skalieren. Eine Methode zur Erstellung von Design Systemen, bei der die Komponenten hierarchisch organisiert werden. Sie beginnt mit den kleinsten Elementen (Atomen) und baut auf Moleküle, Organismen, Templates und Seiten auf, um Skalierbarkeit und Konsistenz zu fördern. Die Atome sind hierbei Basis und setzen sich zu immer komplexeren Bestandteilen zusammen.
Ebenfalls die reibungsarme Zusammenarbeit und Dokumentation, z. B. zwischen Design und Entwicklung, spielen eine Rolle.

Zusammenspiel von Atomen, Molekülen, Organismen, Templates und Seiten
Atomic Design bedeutet, dass Atome, Moleküle, Organismen, Templates und Seiten gleichzeitig zusammenarbeiten, um effektive Design Systeme zu schaffen.
Das kleinste Element sollte so gestaltet sein, dass es den Charakter einer Marke trägt – gerade auch weil das wichtigste visuelle Element, das Logo, nicht immer sichtbar ist.
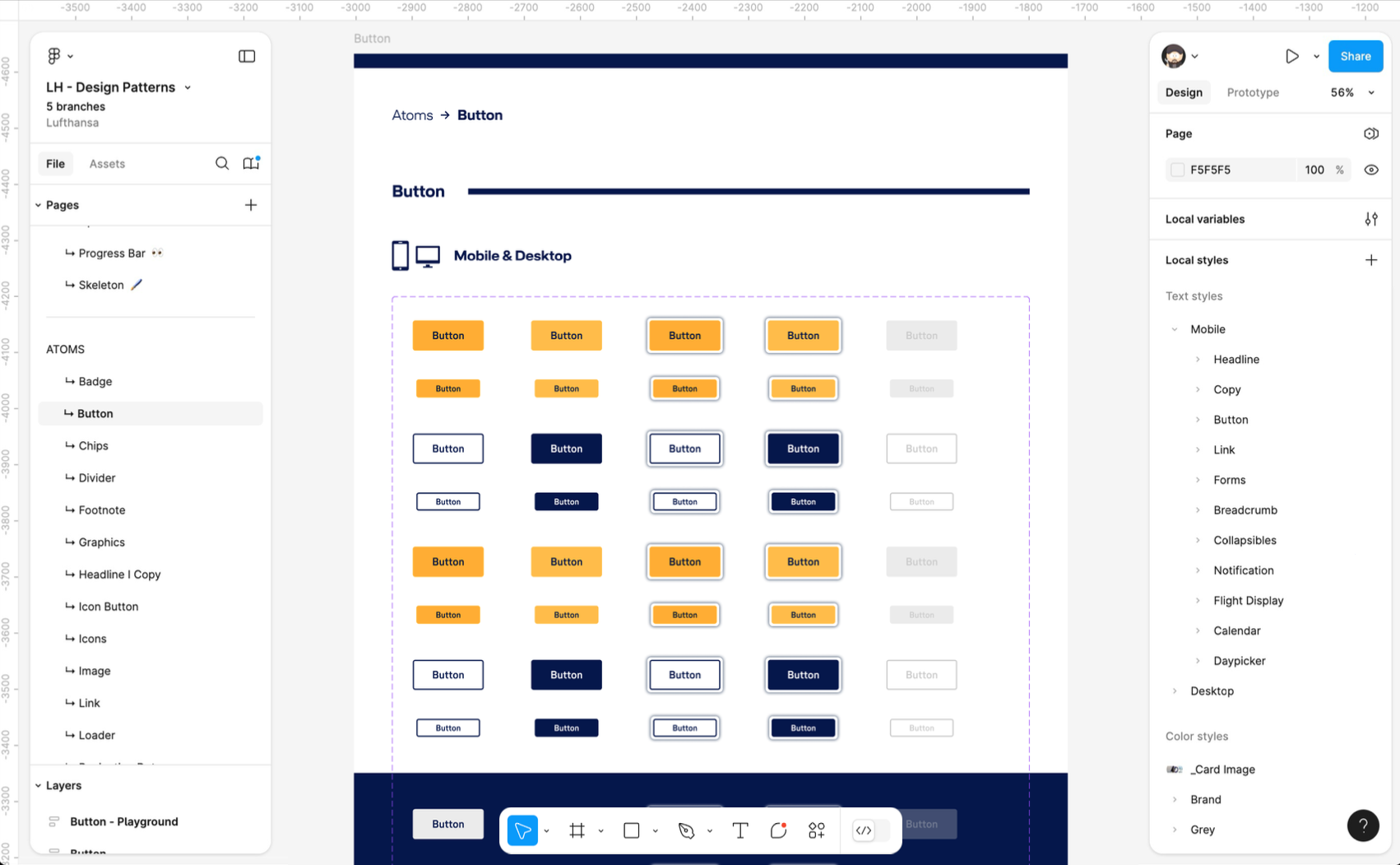
Beispiel Design Komponenten (Figma)

![]()
Bei aller Liebe für Design Systeme ist eine Sache wichtig:
das System kommt immer nach der Idee.
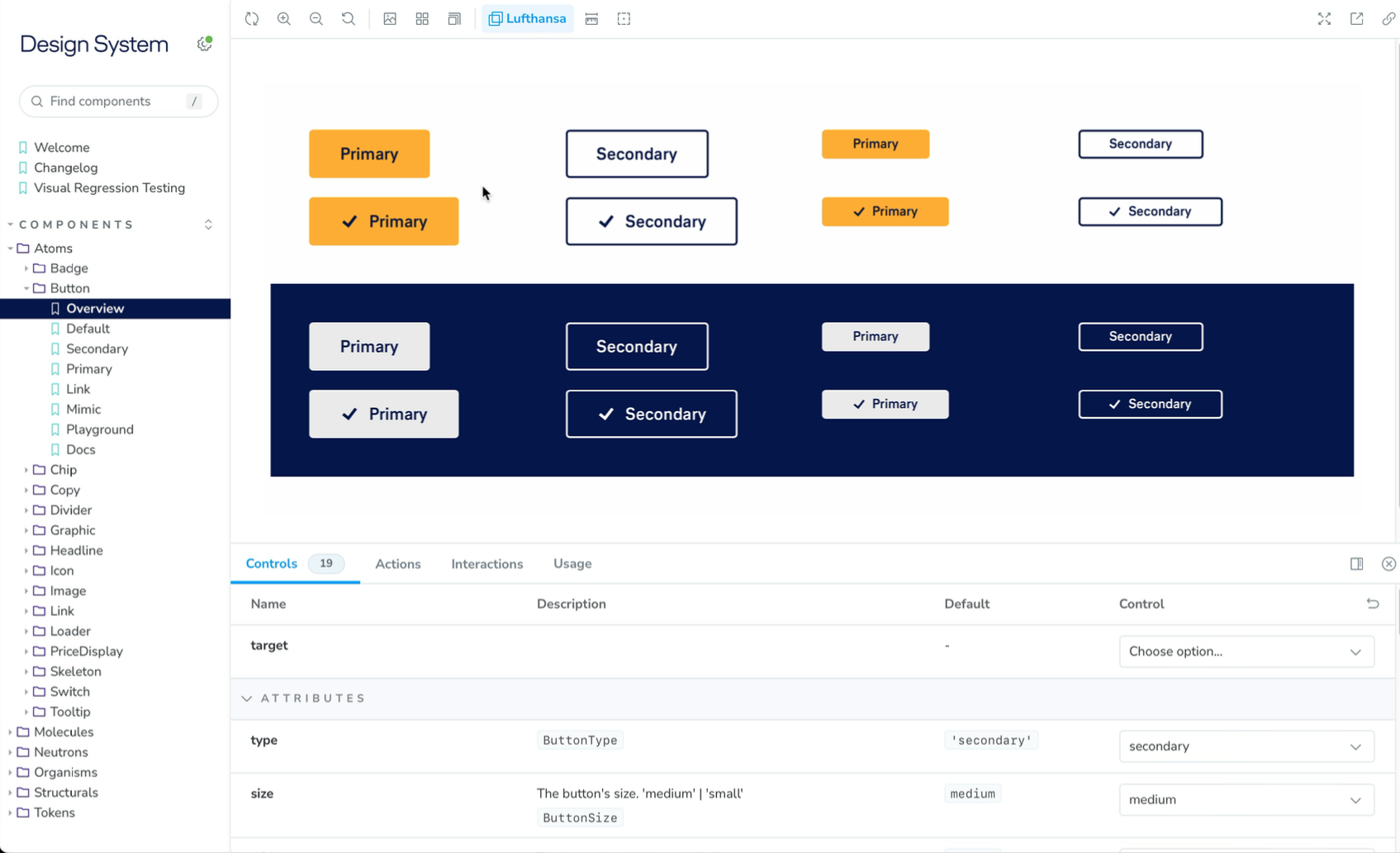
Beispiel Code Komponenten (Storybook)

Idealerweise sind Design und Code gleichberechtigt.
Barrierefreiheit kann systematisch berücksichtig werden
Es ist von entscheidender Bedeutung, digitale Erfahrungen für alle Menschen zugänglich zu machen. Wir integrieren die Barrierefreiheit in unser Design System. Teams können dadurch ihre Produkte in dem Wissen entwickeln, dass sie konsistent sind und den Anforderungen des European Accessibility Act (EAA) bzw. Barrierefreiheitsstärkungsgesetz (BFSG) entsprechen.
Komponenten helfen zwar, bilden aber noch kein System.
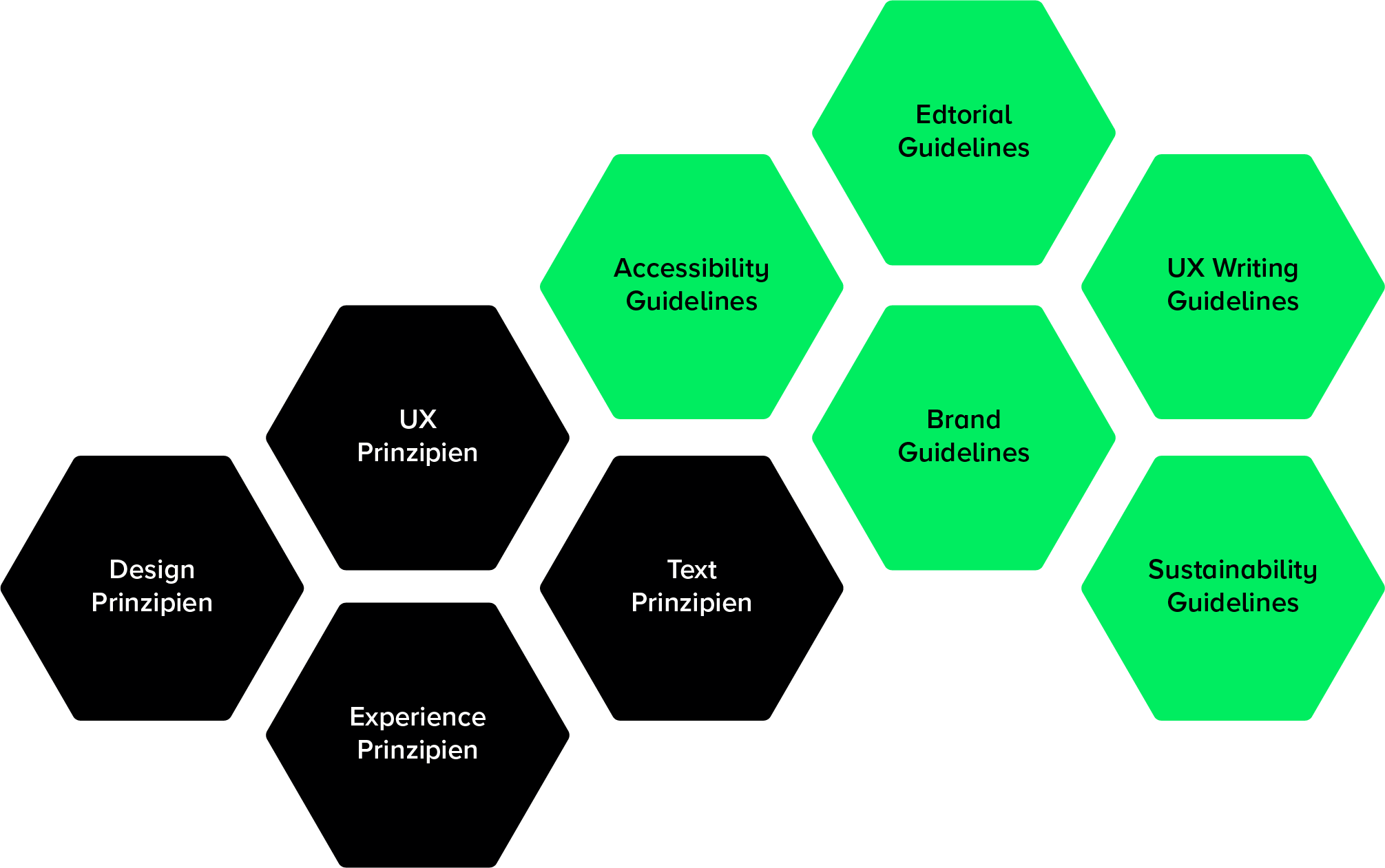
Dazu gibt es Prinzipien & Regeln:

Beispiel Guidelines

Ein Design System ist keine Insel.
Es lebt von Kollaboration, Integration und Erdung in der Operativen. Ein zentrales Design System stellt sicher, dass alle am Produktentwicklungsprozess Beteiligten leichten Zugriff auf die aktuellsten Informationen haben und auf denselben Grundlagen arbeiten. Es ermöglicht Teams die Erstellung skalierbarer Designs bei gleichzeitiger Minimierung des Risikos von Inkonsistenzen, denn durch gemeinsame Sprache und Bezugspunkt für Designer, Entwickler und alle anderen Beteiligten können dezentrale Teams konsistente Markenerlebnisse schaffen.
Die Interaktion zwischen dem Design System und den Produktteams, die es verwenden, ist nicht einseitig.
Design Systeme reifen mit der Entwicklung der Produkte.

Ein Design System ist ein Prozess
Die Erstellung und Implementierung ist kein in sich geschlossenes Projekt. Design Systeme mögen wie eine Reihe von Schritten in einem linearen Prozess klingen, dem man folgt, aber in Wirklichkeit ist es ein mit endlosen Releases, regelmäßiger Verwaltung und funktionsübergreifendem Austausch verbundener kontinuierlicher Prozess.

Design Systeme + KI: Das neue Dream-Team
Künstliche Intelligenz verändert grundlegend, wie wir Design Systeme entwickeln: Sie beschleunigt Prozesse, vereinfacht komplexe Arbeitsschritte und fördert eine neue, kollaborative Arbeitsweise.
Durch den gezielten Einsatz von KI verschiebt sich der operative Fokus. Routineaufgaben treten in den Hintergrund, während strategische Marken- und Designmanagement zunehmend gefragt ist. Und das zeigt sich bereits heute in der Praxis:
- Automatisierte Dokumentation
Statt Richtlinien manuell zu pflegen, generieren KI-Tools wie Zeroheight AI oder Notion AI automatisch verständliche und konsistente Dokumentationen aus Figma-Designs oder Code-Repositories. So bleibt das Design System stets aktuell – ohne zusätzlichen Aufwand. - Design-to-Code in Echtzeit
Mit Tools wie Anima oder Locofy lassen sich Komponenten direkt aus Figma-Dateien in sauberen, produktionsreifen React-Code übersetzen. Entwickler sparen sich das Nachbauen und können sich auf Integrationen konzentrieren. Mit v0.vercel (auch bekannt als v0 by Vercel) wird durch natürliche Sprache UI-Komponenten generiert (basierend auf GPT-4). Es eignet sich besonders gut für das Rapid Prototyping von UI-Ideen, die später in ein Design-System überführt werden können. - Barrierefreiheit & Styleguide-Checks on the fly
KI-basierte Helfer wie Stark analysieren Barrierefreiheit und Styleguide-Konformität direkt im Designprozess – noch bevor ein Entwickler eine Zeile Code schreibt. So werden Inkonsistenzen früh erkannt und vermieden. - Automatisiertes Testen von UI-Komponenten
Tools wie Chromatic kombinieren visuelles Testing mit Storybook-Workflows. KI prüft UI-Änderungen automatisiert auf Regressionen – ohne manuelle Screenshots oder Checklisten.
Hierbei kann der Einsatz von MCP Server Claude LLM als Code Interpreter kann u.a. beim automatischen Refactoring von UI-Komponenten, bei der Erstellung von neuen Komponenten nach Anforderungen, zur Generierung von Tests, Konvertierung von Design Tokens sowie zur automatisierten Dokumentation von Komponenten hilfreich sein.
Der gemeinsame Nenner:
KI unterstützt dort, wo menschliche Aufmerksamkeit oft repetitiv gefordert ist – und schafft Freiraum für kreative und strategische Entscheidungen.
Die Zukunft gehört Design Systemen, die sich mit KI weiterentwickeln.
Intelligent, integriert, inspirierend.
KI-Tools werden sich weit über isolierte Funktionen hinausentwickeln und nahtlos in Design Systeme integriert sein. Dabei werden sie in Echtzeit Vorschläge machen und Teams bei der Automatisierung komplexer Aufgaben wie dem Token-Management oder Barrierefreiheits-Audits unterstützen und somit entscheidend zur Konsistenz und Qualität digitaler Produkte beitragen.

Die wesentlichen Vorteile eines Design Systems
Unser Design System enthält auch Standards für die Umsetzung unter Verwendung wiederverwendbarer Komponenten und Pattern. Diese vermeiden Redundanzen und rationalisieren Arbeitsabläufe, indem sie eine gemeinsame Sprache und visuelle Konsistenz über alle Touchpoints hinweg entwickeln. Die Bausteine sind dabei vom einfachsten Element bis hin zu komplexeren Modulen skalierbar.
Steigerung der Produktivität